因為疫情的關係 體會到很多事情都要持之以恆
在突然被打亂的生活節奏中 要怎麼找回另一個習慣的步調 真的是件很難的課題
Icon 是我最不擅長、也覺得很難的部分
之前曾在某個專案嘗試畫了一組 Icon
但發現 Icon 若是尺寸相同,會因為形狀給人的感覺量體不同,而有感受上的大小不一
舉例來說,都是 100X100px 的正方形跟圓形,正方形在感受上的大小會比較大
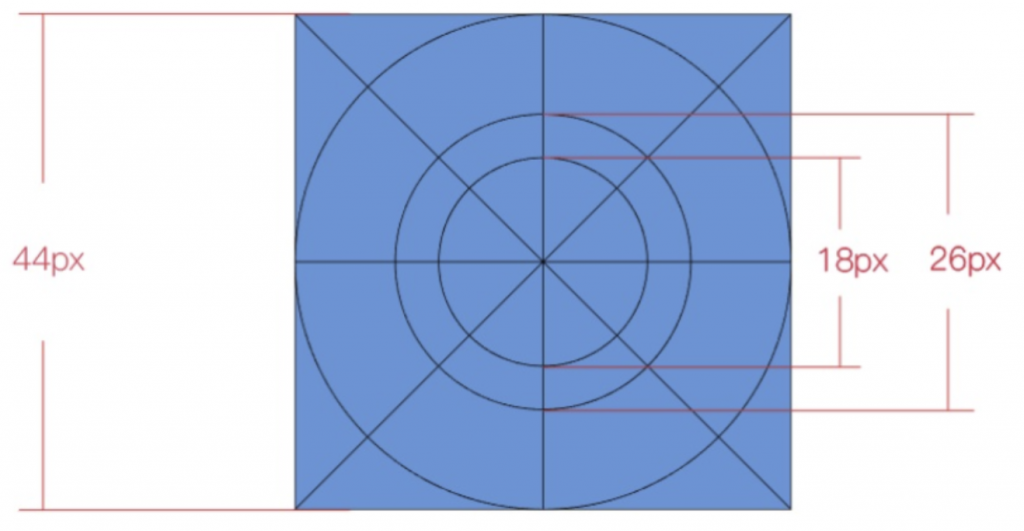
目前則是會以這個框架下去繪製
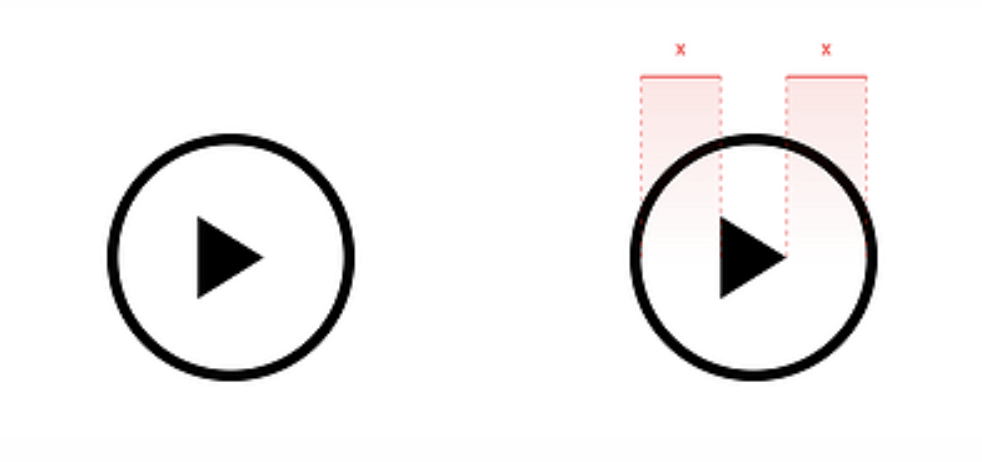
也因為形狀的影響,很有可能出現已經將圖形在物理上對齊,卻讓人有感受上沒有對齊
來源:Icon對齊
設計上會盡量不使用線框風格的 Icon,因為以可讀性來說會比填色來得低
但如果專案客戶需求通常還是會配合就是了
另外,不外乎注意圖形簡潔、讓用戶能理解、在不同尺寸底下筆畫粗細可能需有不同的調整
若一件事有兩種做法、同一份文件可以有兩種呈現方式,但不太確定哪種比較好的時候,千萬不要貿然直接做
最好跟後續接受處理的人、最後閱讀的人確認,哪一種方式對整體團隊的工作來說,會是比較有效率的
Day 17 End
